The top five essential VSCode extensions for your 2021 setup
Level up your programming with these handy plug-ins and utilities

When it comes to maximising your productivity, few authors have reached the heights of James Clear's credibility. His New York Times Bestseller, 'Atomic Habits' delves into the methodology of 'habit building', surmising that by upping the efficacy of all of our small, daily tasks by a few percent, we can evoke the impact of compound interest and deliver a profoundly greater level of successful output with minimal changes to our day-to-day working.
The pursuit of the ultimate productivity-boosting set-up has only been furthered by the increased importance of remote working over the past year. With development teams dispersed across time-zones, separated by Slack and still plagued by the same persistent problems that hit us all in the office, it's not surprising that we've all been searching for the best plug-ins, extensions and 'hacks' that can make our jobs less onerous.
Having racked up a healthy 4.9 million monthly active users, after only being on the scene for the past six years, VisualStudioCode is one of the most widely used code editors in the technology sector today. Microsoft's Electron-based program has earned its title for various reasons, but all boil down to its overarching versatility as an IDE. From the ability to support compilation for a vast array of languages and various systems (covering all bases with Windows, Linux and Mac) to its overall system performance and beginner-friendly environment, the program is a brilliant choice right out of the box.
But as with any tool, it works best when customised, and VSCode really comes into its own when configured using a robust, complementary set of extensions available through the official Visual Studio Marketplace. There are hundreds of extensions to choose from, but we’ve picked five examples that can help you build a series of time-saving and hopefully stress-reducing practices, helping you avoid messy merge conflicts, annoying variable mistakes and the bane of many JavaScript developers’ lives - those pesky stray semicolons.
Here are the five VSCode extensions that are definitely worth downloading and initiating into your tool kit.
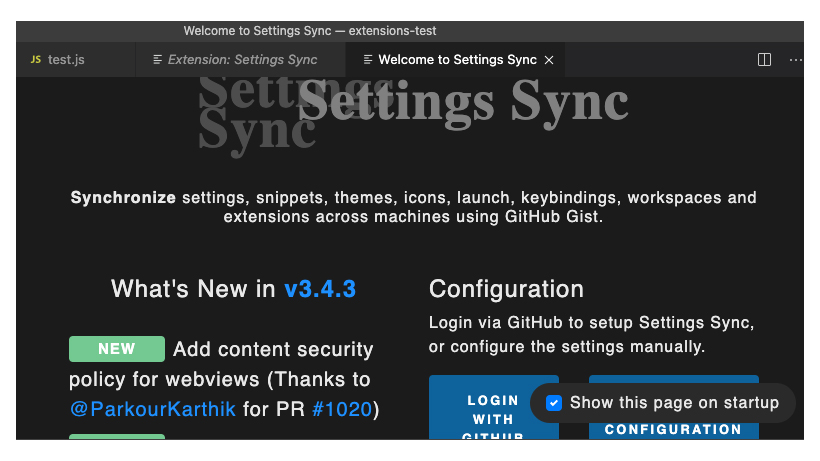
Settings Sync

RELATED RESOURCE

IT Pro 20/20: Understanding our complicated relationship with AI
The 16th issue of IT Pro 20/20 looks at the very human problems associated with artificial intelligence
Settings Sync is one of the easiest methods of ensuring the consistency of your environment. The plug-in enables you to configure your settings, workspaces, themes, snippets, and even extensions across multiple machines, all using the power of GitHub Gist. While the VSCode community celebrated the long-awaited arrival of a first-party equivalent, Settings Sync from Microsoft, as a built-in function to the product late last year, the feature isn't without its shortcomings.
Synchronising your settings across your machines or with your team through the built-in functionality in your IDE requires you to plug it into your GitHub account, so you're generally fine if you're contributing to the one work project, but things start to get a bit clunky if you end up adding some active side projects and multiple Enterprise accounts into the mix. This extension’s loyal fan-base, however, can attest to its super-simple user flow. If you can get past the retro UI and need a virtual keychain for your environments, this is worth giving a go over the default offering.
Get the ITPro daily newsletter
Sign up today and you will receive a free copy of our Future Focus 2025 report - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives
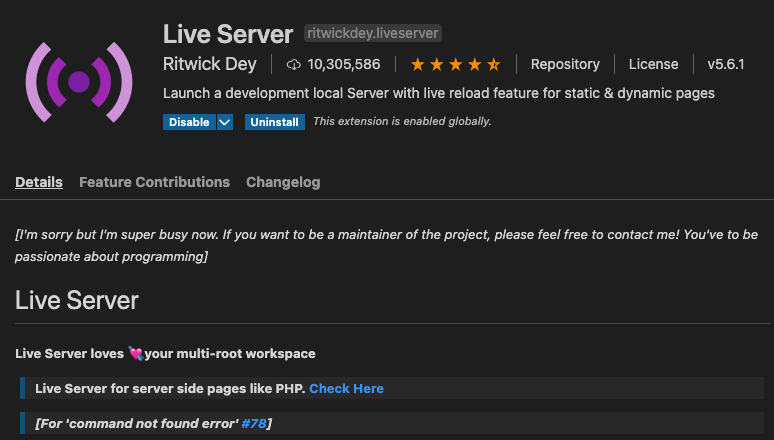
Live Server

Unless you've got an end-to-end testing solution in place, you're more than likely to be switching between your browser and IDE, continuously rebooting your server before delving into Dev Tools to troubleshoot the issue at hand. With Live Server enabled, you can automate this process and use the live reload feature to deploy any changes to your static site or web app after each edit you make.
Aside from being widely reputable, it requires virtually no set-up to get going. Once installed, open up the terminal in your workspace, navigate to the server or static site that you want to work on in your directory, then hit the "Go Live" broadcast button at the bottom-right of your IDE window to fire up your automatically refreshing server.
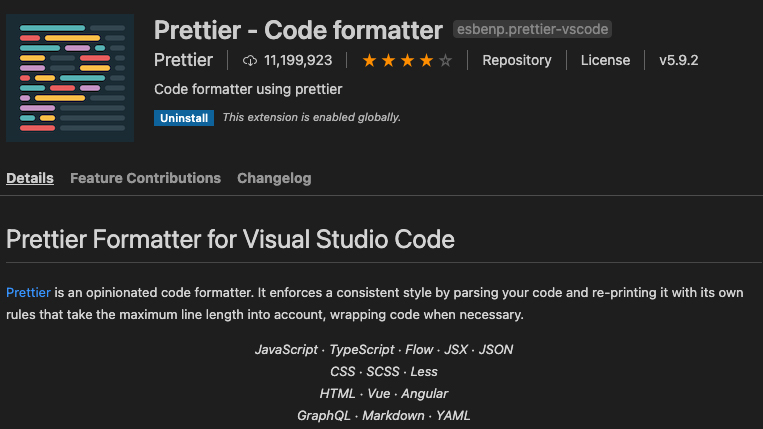
Prettier

Prettier is an extension that we initially took for granted, dismissing it as yet another JSON formatter. However, the power of the plug-in is really unleashed when put to work amongst dispersed teams of developers. Describing itself as an 'opinionated code formatter', the app aims to eliminate discussions about style during code reviews by establishing a 'dominant style' amongst contributors then parsing and re-printing every time you press save.
It supports many languages but is particularly geared towards the JavaScript community with its support of Angular, Vue and TypeScript, along with all of JavaScript's experimental features. Don't be put off if at first it starts to fight with VSCode's default indentation settings and you have to adjust a couple of lines of your codebase. Its purpose is to eliminate nits, or pull requests that pertain to a style preference rather than a material correction. Once the two of you, in this case, yourself and the extension, start to share the same opinion, you'll wonder how you ever went without it.
If you're sceptical of the opinions that it holds, head over to the repl-style Playground hosted in its docs to get a sense for how these subjective decisions are reached. If you find yourself agreeing with the corrections, then Prettier might be able to save both you and your team hours in PR-reviews and discussions about styling.
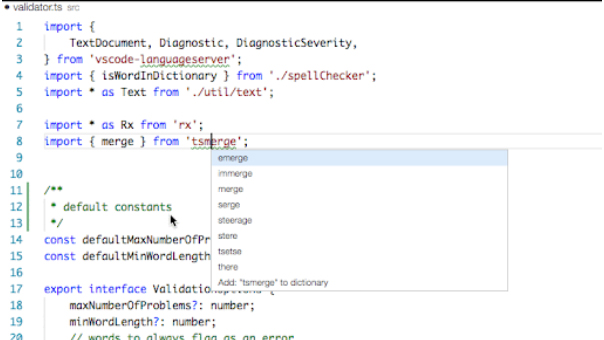
Code Spell Checker

There's something about classic Microsoft-style components that really evoke a sense of nostalgia amongst millennial coders. The user-experience of 'new school' applications styled in this retro manner creates a wonderfully comforting overall feel. But beyond its appearance, the substance of Code Spell Checker is perfect.
Going above and beyond the built-in error-catching features of the IDE, Code Spell Checker detects hard-to-spot typos and spelling errors, proving itself to be particularly useful for neurodivergent programmers in need of additional mechanisms to support long stretches of uninterrupted flow time.
Another brilliant feature of this extension is its support for multiple file types, along with a plethora of world language dictionaries. Presently, Code Spell Checker has support for 18 different languages; all brought to the marketplace through the efforts of publisher and development firm, Street Side Software.
VSCode Pets

Finally, we turn our focus to a relatively new code-extension on the block: VSCode Pets, an open-source project brought to life in February 2021 by Australian-based Microsoft Python Advocate Andrew Shaw. The extension launches a 'pet coding session' which sees a small pixel-art cat or tiny dog walk around your code to keep you company. Of course it’s no substitute for the real thing, but when many leases don't allow pet ownership, having an adorable pixelated pal make itself at home on your window may make for a welcome coding companion.
The extension isn't the most stable; it requires the latest version of VSCode to run, and even then, it can be a bit temperamental at times. That being said, it passes the Marie Kondo test with flying colours, sparking a bit of joy every time you open up your trusty editor.
Let us know what you thought about our picks. Is there anything missing from your point of view? Get in touch to let us know.