Vue vs React: How to know which one’s better for your project
We weigh up two of the most popular Javascript frameworks to help you make the choice

Market dominance does not guarantee excellence. Take Apple Maps, for example. Apple might have the biggest market share of any smartphone manufacturer, but its built-in GPS navigation software has (ironically) struggled to find its feet since it launched nearly a decade ago. The same is true of development frameworks and libraries; bigger backing doesn’t necessarily translate to a superior product.
If you’re working on an application, opting for JavaScript on the front-end is a solid bet to guarantee long-term support and compatibility. But when it comes to narrowing down your framework or library of choice, many developers are faced with weighing up two of the leading front runners - Vue or React.
While the latter has risen to fame since its inception from the core team over at Facebook, the former was brought to life by an ex-Googler. The two share a whole host of similarities. However, with React 18 recently coming onto the scene and Vue 3 going live late last year, the two increasingly lean into their respective strengths. Here’s a rundown of some of the critical differences that you should consider when choosing the front-end tooling for your next project.
A Popularity Contest
React, a component-based library used to build sleek and state-based user interfaces, has enjoyed relative market dominance as the go-to front-end choice for a number of years now. Its Facebook backing has translated into a real-world advantage with it being used not only for Facebook products like Instagram and WhatsApp but for well-known media sites such as BBC News and The New York Times, along with large scale consumer products including the likes of Dropbox and Netflix. If we take a look at Vue, however, a front-end framework with a famously gentle learning curve, you’re likely to encounter it slightly less in the wild. Vue can count Nintendo, 9Gag and Netlify as some of the most notable names to employ the framework in their tech stack.
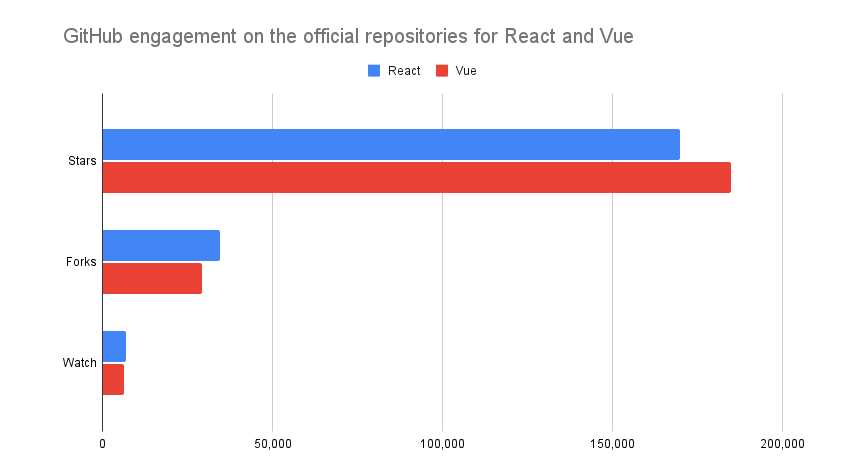
This bias is clearly reflected in the employment market. On the whole, there are far more jobs going for engineers working in React than Vue. Last year’s Stack Overflow Developer Survey saw React come in as the second most popular framework in a professional setting, while Vue trailed behind in seventh place. This is despite Vue effectively matching its opponent in its key engagement stats on GitHub, as seen below.

Documentation
A likely contributing factor towards Vue superseding React when it comes to the metrics behind its open-source following could be the differences in the documentation. Although React’s active online community and significant commercial presence has spurred tons of tutorials and supporting content to guide those new to its syntax, this hasn’t always been the case.
Since its inception, Vue has become particularly famous for its great documentation, with some claiming it to have the best docs out of all of the JavaScript frameworks currently available. React may have caught up in recent years. With Vue’s documentation (including video tutorials) spanning an assortment of languages and catering to a variety of skill levels, Vue certainly takes the crown when it comes to consistently delivering on the docs.
Performance
Arguably the most important consideration is how your front-end of choice will perform under pressure. Here’s where we find ourselves at a photo finish. Vue’s creator, Evan You, initially set out to produce a framework that was nimble by nature. He explained he wanted to “extract the part that I really liked about Angular and build something really lightweight."
An unbeatable prospect in a vacuum, but one of React’s greatest strengths is its performance. Both make use of a Virtual DOM (Document Object Model), meaning that only the components on the page which have changed state will be re-rendered, making for fast load times and an overall optimised level of performance. Of course, there are some small differences in render times between the two, but in the grand scheme of things, we’re talking milliseconds. For a comprehensive benchmarking of render speed across all of the currently available front-end frameworks, head here.
Routing
Further consideration should be taken around the routing, architecture and complexity of each framework. Unlike Vue, React installs without any official, built-in routing solutions. Instead, you’ll have to put in some time in order to research a routing option that works best for you depending on your use case.
Luckily, the third-party tooling options with React are undeniably brilliant. Whether you opt for the widely used React Router or a React framework with routing handled right out of the box, like Next.js, you won’t be short of options.
Vue fans, on the other hand, don’t need to worry about this at all, as they can get going straight out of the gate with the officially-supported Vue Router Library. Everything you need with Vue works right out of the box, which gives it the edge in terms of setup simplicity.
Complexity
The final and potentially most integral consideration hinges on your own skill set. If you’re coming to Javascript development with very little knowledge or understanding of state management and computer science, and aren’t approaching a project as part of a professional role, Vue is probably for you. Along with having an official router and reliable documentation, the framework ships with state management packages that handle some of the state-based complexity for you. It’s a great option for building your confidence and working with a passionate, welcoming and growing community.
Conversely, if the project that you’ve got in mind is for your professional portfolio, then React is more than likely the way to go. React is by no means off-limits for beginners. The commercial success of React is creating a real demand for accessible content. Thankfully, React’s very active community is going over and above to meet it. What’s more, recent additions such as the introduction of Hooks, which we cover off in more detail in our tutorial on how to code a weather application, have made React an increasingly appealing and manageable option for newcomers to the field. This is, of course, assuming that you’ve spent some time understanding the core principles of HTML, CSS and JavaScript as the first port of call, in order to avoid this all-too-common pitfall:
As with everything that Facebook creates, React is made to scale - both on a practical and intellectual level. Every aspect of React is designed for maximum reusability. From its use of a component-based structure, to its backwards-compatible releases, its creators are dedicated to upholding their “learn once, write anywhere” philosophy. If your app’s written in React, you likely won’t have to do much work to maintain it.
Not only that, but using React in your professional portfolio will likely go some ways to impressing prospective employers. If you’re a fan of functional programming, fancy adding TypeScript to your repertoire, or have arrived at this article fresh from completing your Computer Science degree, then don’t shy away from the challenge of React. As the grand old saying goes, fortune favours the bold - and there's a reason that some of the boldest programmers around use React as their framework of choice.
Get the ITPro daily newsletter
Sign up today and you will receive a free copy of our Future Focus 2025 report - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives
-
 Should AI PCs be part of your next hardware refresh?
Should AI PCs be part of your next hardware refresh?AI PCs are fast becoming a business staple and a surefire way to future-proof your business
By Bobby Hellard
-
 Westcon-Comstor and Vectra AI launch brace of new channel initiatives
Westcon-Comstor and Vectra AI launch brace of new channel initiativesNews Westcon-Comstor and Vectra AI have announced the launch of two new channel growth initiatives focused on the managed security service provider (MSSP) space and AWS Marketplace.
By Daniel Todd