TypeScript version 4.7 beta launch leave developers 'delighted' with new features
A host of new features are headed to the programming language which is undergoing a period of rapid development


Microsoft has released the latest version of TypeScript (4.7) in beta and introduced various new features that have met with excitement from the language’s programmers.
The tech giant has continued its rapid development with the programming language after only having released the previous stable version (4.6) in March this year.
The introduction of ECMAScript Modules (ESM) in TypeScript is one of the standout additions to the latest release and has been described by users as a “huge step forwards” for the language.
ESM is a module format Node.js has been working to implement for years but development has been “very difficult”, according to Microsoft, since Node is built on an older system called CommonJS (CJS) which uses modules differently.
TypeScript 4.5 previously introduced nightly-only support for ESM in Node to get feedback from users and with version 4.7, support for interoperability between ESM and CJS is now available in TypeScript.
Some developers have expressed concern about how they will be forced to implement ESM in existing projects, despite widespread excitement.
Certain existing TypeScript code will have to be re-written to accommodate a new syntax of ESM, with some files having to use a JavaScript file type (.js extension) even when referring to TypeScript files.
Get the ITPro daily newsletter
Sign up today and you will receive a free copy of our Future Focus 2025 report - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives
Developers have called this confusing, and Microsoft said the re-writing process “might feel cumbersome at first”, but in many cases, TypeScript tooling like auto-imports and path completion will make the change automatically for developers.
TypeScript version 4.7 also introduces instantiation expressions which allow developers to specify type arguments for generic functions or constructors without calling them.
Developers can now create specific instantiations of generic class constructors or functions using a new expression syntax, feeding them type arguments directly.
When a function or constructor is given one or more type arguments, they essentially make an alias of the original and replace the corresponding type parameters with the provided type arguments while dropping all the other signatures as it will assume these are not meant to be used.
Programmers also stand to benefit from variance annotations for type parameters, which bring the potential for clearer, more explicitly typed code for outsiders to more easily see how a type parameter is used. It can be difficult to understand if a type should be read, written, or both, especially with more complex types, so it stands to benefit teams working on a complex codebase.
Microsoft also said the feature can also bring performance benefits since TypeScript can type-check larger structural types with more precision and speed.
Full details on the host of new features coming to TypeScript can be found in Microsoft’s detailed release notes.

Connor Jones has been at the forefront of global cyber security news coverage for the past few years, breaking developments on major stories such as LockBit’s ransomware attack on Royal Mail International, and many others. He has also made sporadic appearances on the ITPro Podcast discussing topics from home desk setups all the way to hacking systems using prosthetic limbs. He has a master’s degree in Magazine Journalism from the University of Sheffield, and has previously written for the likes of Red Bull Esports and UNILAD tech during his career that started in 2015.
-
 Bigger salaries, more burnout: Is the CISO role in crisis?
Bigger salaries, more burnout: Is the CISO role in crisis?In-depth CISOs are more stressed than ever before – but why is this and what can be done?
By Kate O'Flaherty Published
-
 Cheap cyber crime kits can be bought on the dark web for less than $25
Cheap cyber crime kits can be bought on the dark web for less than $25News Research from NordVPN shows phishing kits are now widely available on the dark web and via messaging apps like Telegram, and are often selling for less than $25.
By Emma Woollacott Published
-
 AWS expands language support for Amazon Q Developer
AWS expands language support for Amazon Q DeveloperNews AWS has expanded support for languages in Amazon Q Developer, making it easier for developers to code in their first language.
By Nicole Kobie Published
-
 AI was a harbinger of doom for low-code solutions, but peaceful coexistence is possible – developers still love the time savings and simplicity despite the allure of popular AI coding tools
AI was a harbinger of doom for low-code solutions, but peaceful coexistence is possible – developers still love the time savings and simplicity despite the allure of popular AI coding toolsNews The impact of AI coding tools on the low-code market hasn't been quite as disastrous as predicted
By Ross Kelly Published
-
 ‘We’re trading deep understanding for quick fixes’: Junior software developers lack coding skills because of an overreliance on AI tools – and it could spell trouble for the future of development
‘We’re trading deep understanding for quick fixes’: Junior software developers lack coding skills because of an overreliance on AI tools – and it could spell trouble for the future of developmentNews Junior software developers may lack coding skills because of an overreliance on AI tools, industry experts suggest.
By George Fitzmaurice Published
-
 GitHub's new 'Agent Mode' feature lets AI take the reins for developers
GitHub's new 'Agent Mode' feature lets AI take the reins for developersNews GitHub has unveiled the launch of 'Agent Mode' - a new agentic AI feature aimed at automating developer activities.
By Ross Kelly Published
-
 Oracle Java pricing concerns could spark a developer exodus
Oracle Java pricing concerns could spark a developer exodusNews Oracle Java users have raised concerns over pricing, with many considering switching to open source options.
By Solomon Klappholz Published
-
 Shadow AI is creeping its way into software development – more than half of developers admit to using unauthorized AI tools at work, and it’s putting companies at risk
Shadow AI is creeping its way into software development – more than half of developers admit to using unauthorized AI tools at work, and it’s putting companies at riskNews Enterprises need to create smart AI usage policies that balance the benefits and risks
By Solomon Klappholz Published
-
 Python just brushed past JavaScript to become the most popular programming language on GitHub – and a key factor is that AI developers love it
Python just brushed past JavaScript to become the most popular programming language on GitHub – and a key factor is that AI developers love itNews The meteoric rise of Python shows no sign of stopping
By Nicole Kobie Published
-
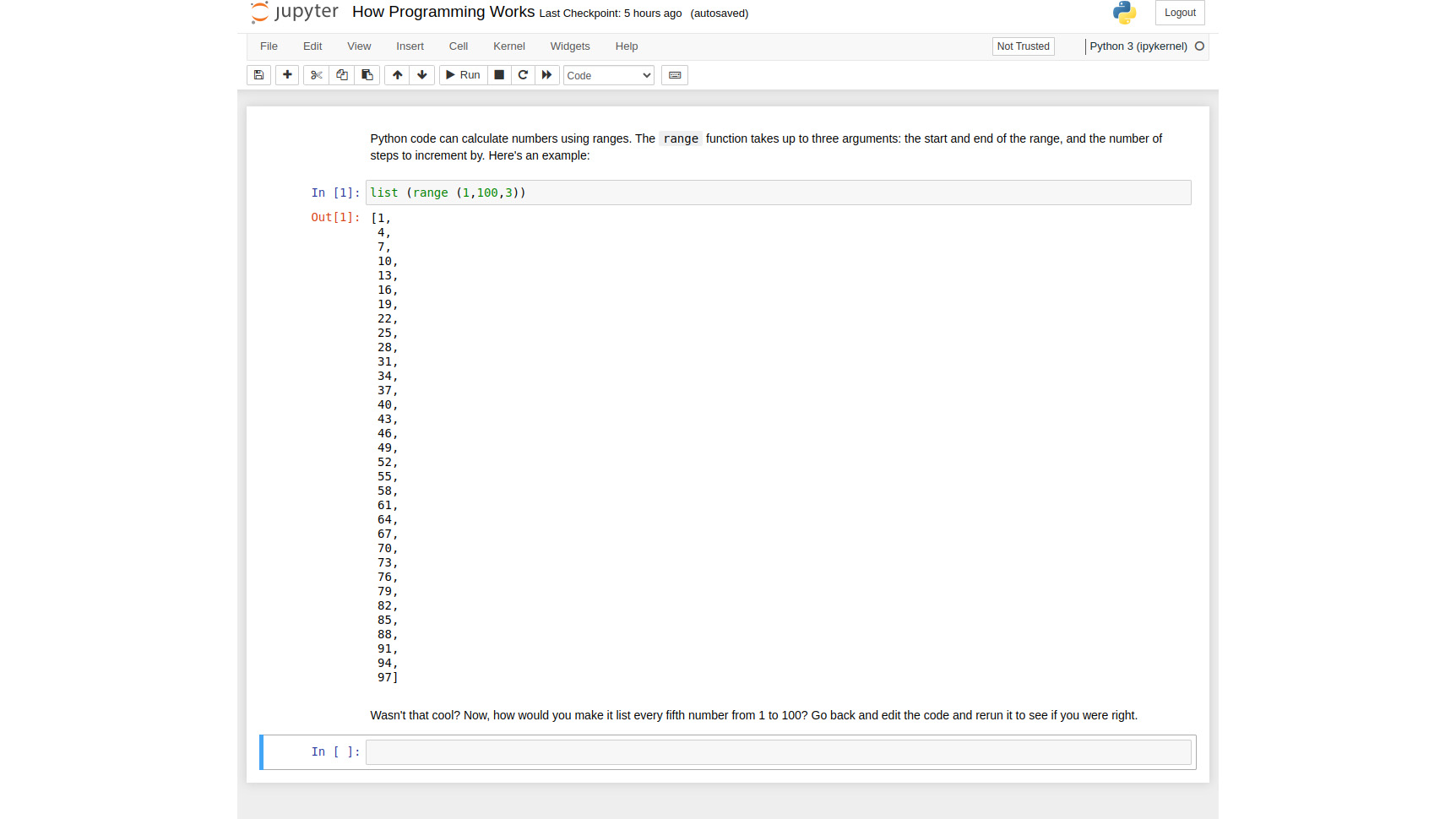
 JupyterLab review: A powerful tool for documenting your data science journey
JupyterLab review: A powerful tool for documenting your data science journeyReviews Literate programming toolkit takes dynamic code documents to new heights
By Danny Bradbury Published