ChromevsSafari
Android usesChrome andiOSships withSafari as default.Although Chrome no longer uses the sameWebKitrendering engine as Safari, its new Blink engine is a fork ofWebKit. There are some differences between the two, but developing HTML5 apps for both browsers shouldn't be too tricky.
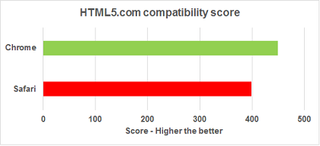
Safari scored 399/500 on the HTML5test.com compliance test, while Chrome scored 449. Notable differences include Safari supporting MPEG4 video, which Chrome does not support opting instead for the little usedWebM. Chrome supports access to the front facing camera as well asWebGL3D graphics, while Safari does not.

There are bigger differences in the interfaces of both browsers. Chrome supports swiping in from the edges to switch tabs, which Safari uses instead for going backwards and forwards between different pages.
Chrome also lets you havenormal and incognito tabs open at the same time. There arespecific menuoptions within Chrome for searching for keywords on the page and requesting the desktop version of the site; Safari's on-page keyword search iscombined with the search/URL field and has no desktop site option at all.
Safari's list of tabs open on other Safari instances on your otheriOSdevices and Macs elegantly takes the form of a list just below your open tabs. Chrome's list is tucked away as a separate button, but is more flexible as it works with Android, Windows, Mac andiOSinstances of Chrome.

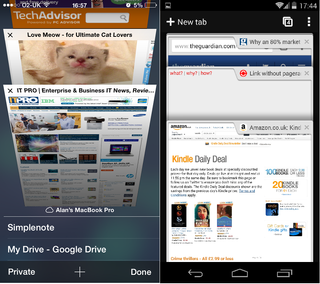
Both iOS (left) and Android (right) allow users to stack internet tabs and close them with a flick
Safari has a handy read mode for stripping out the clutter on a webpage to make it easier to read and it has Reading List - a basic read it later feature. Both Chrome and Safari hide the address bar and navigation buttons as you scroll down the page. In Chrome, you have to scroll back up to see them again, whereas Safari has a more elegant approach - tap the slim title bar to make them visible.
A version of Chrome isavailable foriOS, but it's not an exact copy of its Android counterpart. Rather than Blink, it uses a version ofWebKit which relies on aJavascriptinterpreter and this makes it slower than Safari and Android version of Chrome.
WINNER: Tie. There's little to separate the twodefaultweb browsers in terms of user interface, but Chrome has a slight edge if you want to experiment with HTML5 web apps.
Get the ITPro. daily newsletter
Sign up today and you will receive a free copy of our Focus Report 2025 - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives







