Google's Flutter 1.0 wants to 'take compromise out of app development'
We chat to the person challenged with building Google's first cross-platform app toolkit

This week Google launched the first stable release of its mobile UI toolkit, Flutter 1.0. Pitched as a way to create apps for both Android and iOS, the software sets itself out as a middle layer for software makers; sitting between platforms like a code-based railroad switch.
The release comes after months of preview builds, with Google pointing enthusiastically to prominent Flutter-based apps already perched on Apple's and Google's respective storefronts. These include the company's own Google Ads app, apps for Chinese companies Alibaba and Tencent, as well as Abbey Road Studios and the musical Hamilton.
With the launch of Flutter 1.0, the makers of the cross-platform engine want to take these early successes and teeter the toolkit towards mainstream adoption. App development has become too cumbersome, goes the argument; too fragmented. Developing separate apps for Android and iOS can be a drain on company resources, but it needn't be.

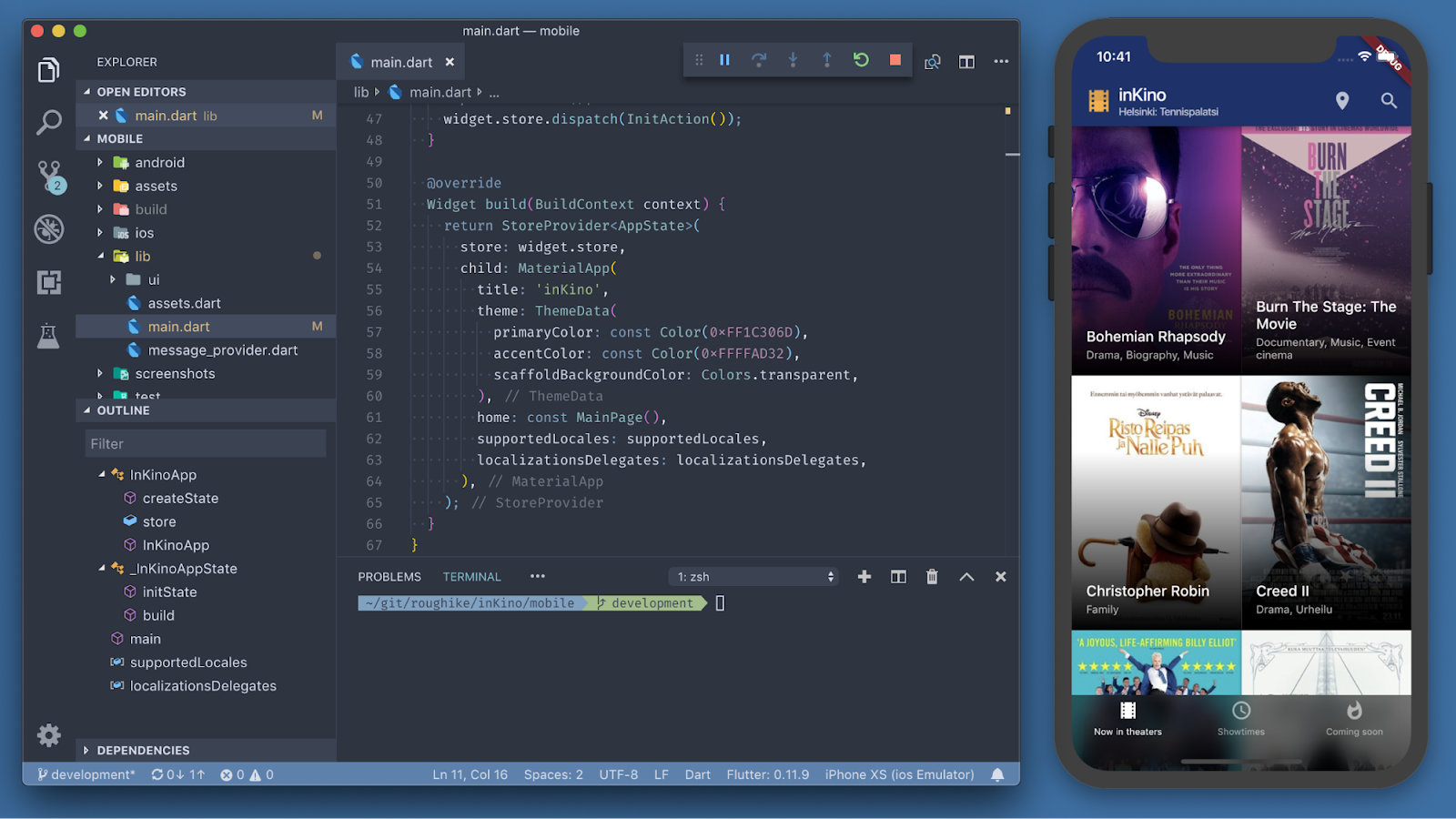
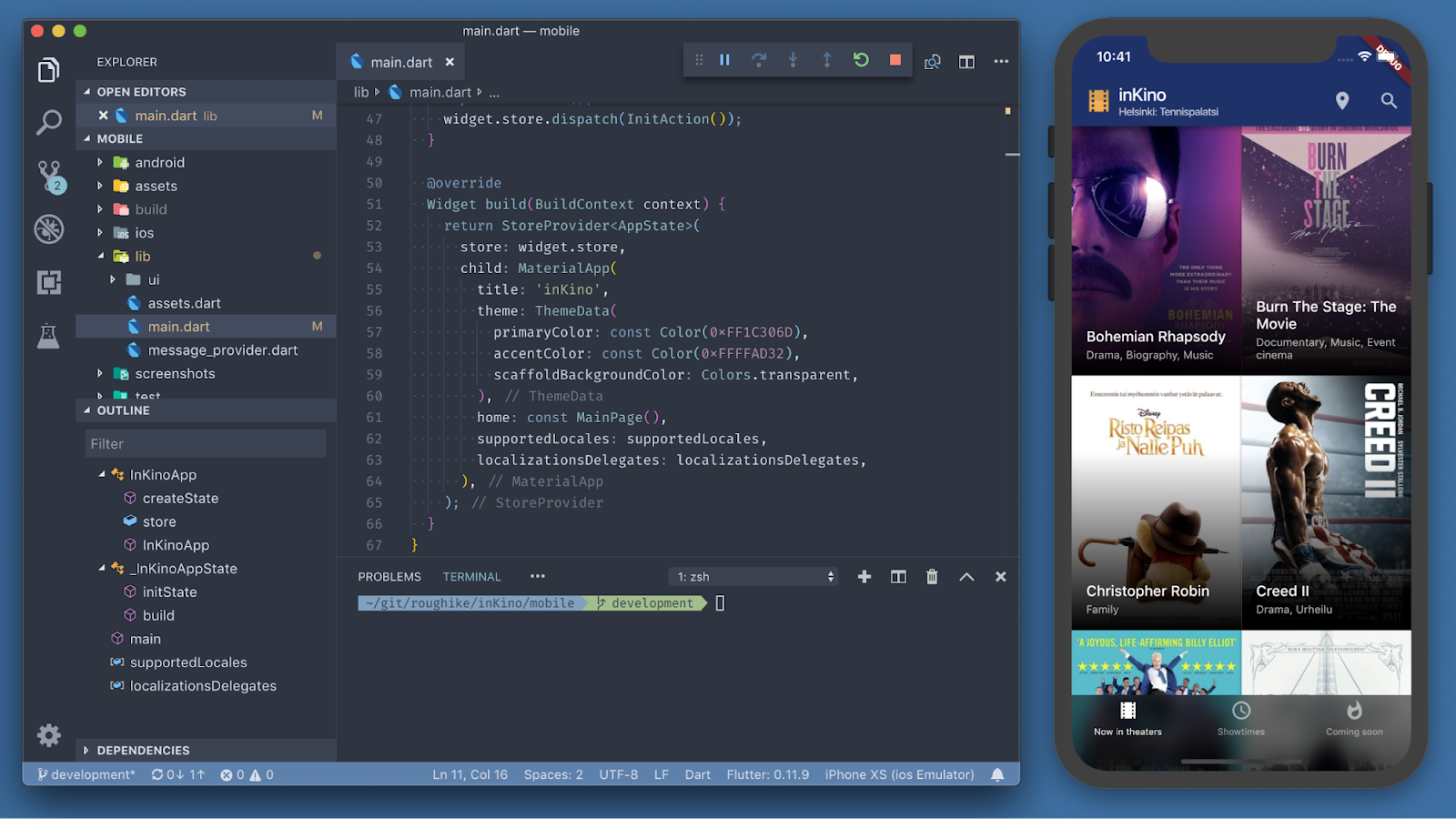
Alibaba, Tencent, Abbey Road Studios and inKino are some of those already building apps on the platform
"I can't think of many other scenarios where a company would do the same thing twice just to solve the same set of problems," says Tim Sneath, group product manager for Flutter. "It's a very inefficient process. If you're a business, today you have to split your resources across two teams, and deal with all the idiosyncrasies of that process. Now, you get to bring your team together; put all your resources into crafting a single, beautiful application."
Dart coding
Flutter isn't the first cross-platform mobile framework to come along. A number of other SDKs, most notably the Facebook-owned React Native, also promise faster and cheaper cross-platform app development, albeit by using a browser's JavaScript engine. Aside from the clout of its parent company, what do Flutter's efforts bring to the table that the others don't?
"These other solutions typically involve compromise," says Sneath. "And they're typically lowest common denominator solutions."
Sign up today and you will receive a free copy of our Future Focus 2025 report - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives
"If your goal is to get both native and cross-platform, that's really what Flutter is about," he continues. "It's not running through abstraction layers or interpretive aspects like Javascript. We're really trying to solve the problem of giving users the performance that comes from a native app whilst also being able to hit both iOS and Android. This is unique. It is the first, the only platform that really has that characteristic."
Flutter's code is powered by the Dart programming language, also created by Google. Dart enables compilation to native 32-bit and 64-bit ARM code for iOS and Android, and it's this native potential, Sneath says, that gives Flutter its scope to be an effective connector to both Android and iOS ecosystems.
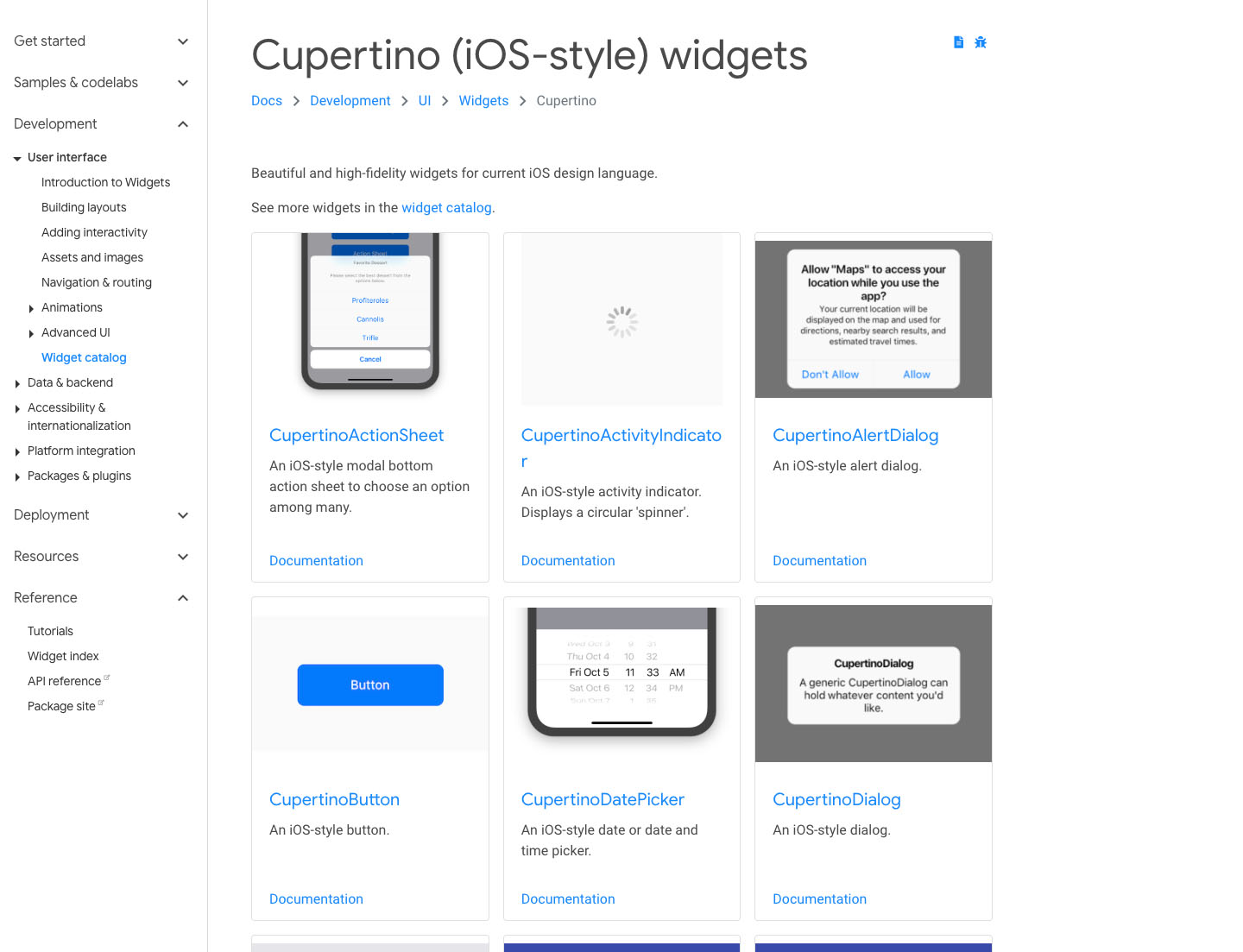
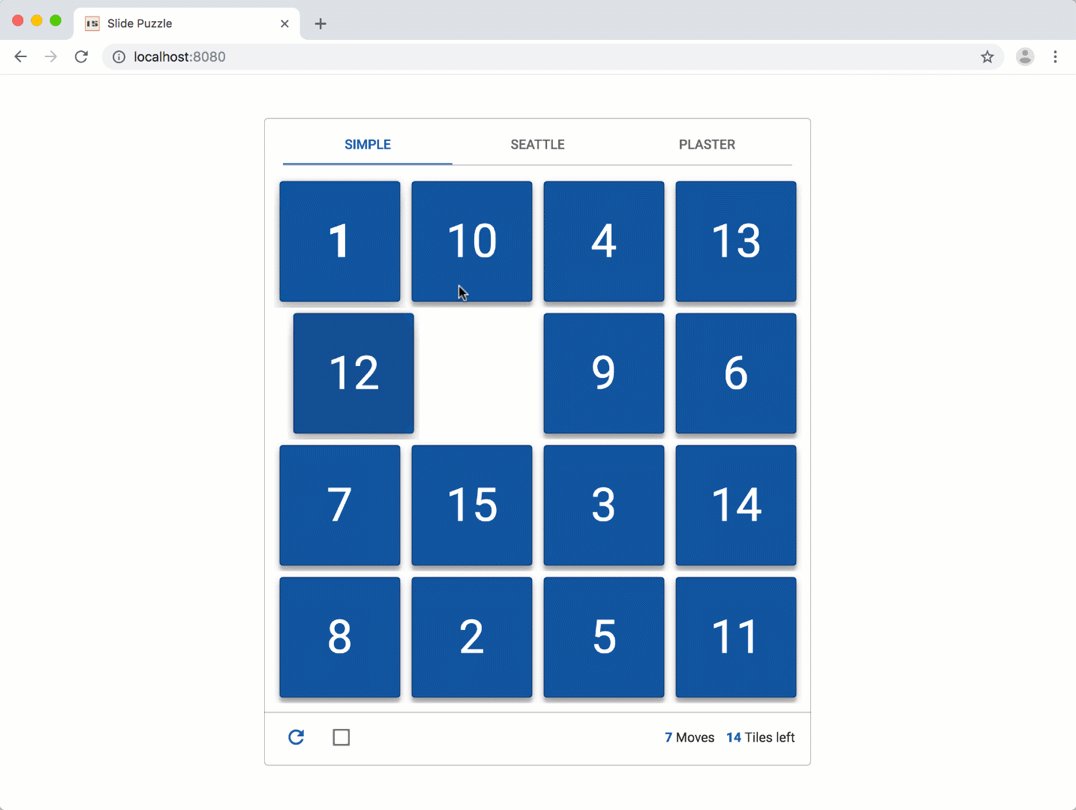
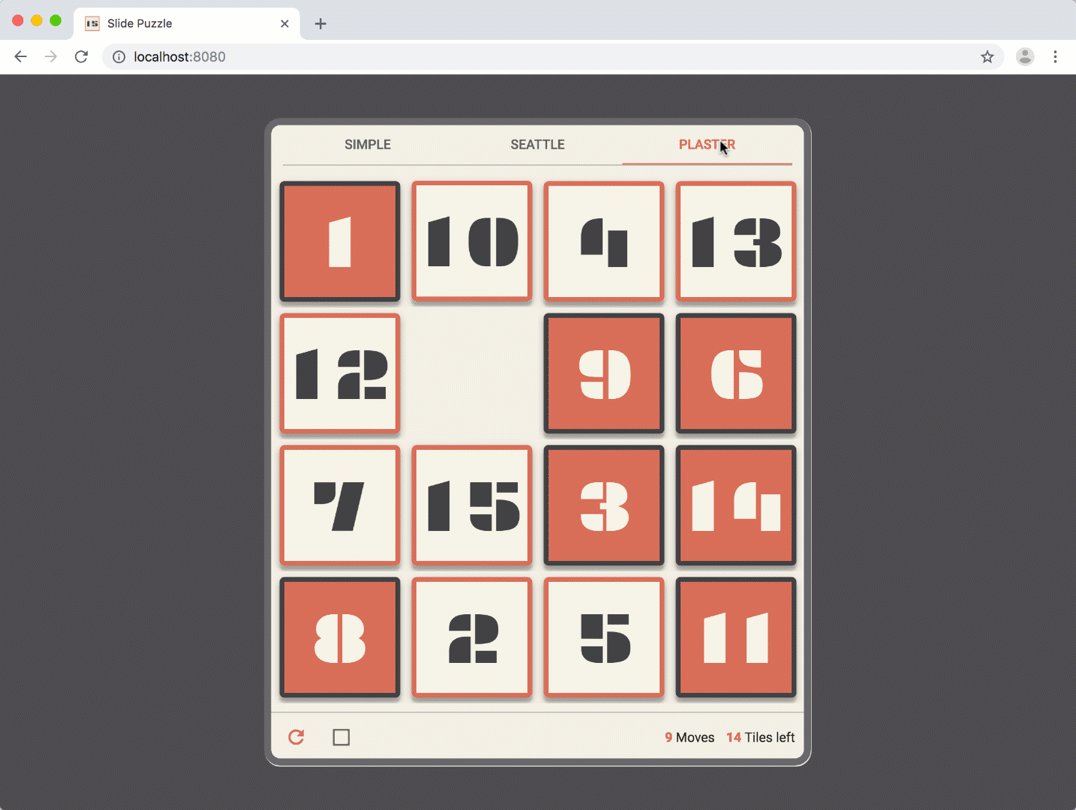
The toolkit also uses the hardware-accelerated Skia 2D engine, and comes with a vast collection of widgets; components of interfaces that can be visual, structural and interactive. These include Google's own Material Design UI, as well as 'Cupertino'; Apple-style widgets that mimic the current iOS design language.

There are already a bunch of widgets available, including the 'Cupertino' selection
"To design without compromise, you need control," Sneath tells IT Pro. "Just as Unity gives game developers the ability to completely design their games, Flutter does the same for app development. Developers want to build apps that feel like they're intended for the platform. Flutter's ability to have code that compiles directly down to the native ARM machine code gives you a level of performance that's hard to realise in any other way."
A fragmented industry
While Android and iOS have been Flutter's primary targets, Sneath explains that his team has bigger ambitions: eventually aiming to turn the software into a general purpose UI toolkit, not only for mobile apps, but for all sorts of screen-based scenarios. During the unveiling of Flutter 1.0, the company previewed an experimental project dubbed 'Hummingbird', which brings entire Flutter apps to the "modern, standards-based web".

Flutter 1.0 running inside a web page
As with the team's approach to Android and iOS, the idea is that Flutter becomes a write once, run anywhere solution for developers, with a shared underlying code feeding into a multiplicity of platforms. And Google's ambitions don't stop with web browsers. Flutter was recently ported to Raspberry Pi using the mini computer's underlying platform, without needing to rely on extra systems such as Linux or X11.
"That really speaks to Flutter's embeddability; and potential usage for all kinds of IoT scenarios, like automotive, or even home appliances," says Sneath. "Basically, anywhere you can paint pixels, our ambition is that Flutter is able to go there."
Google hasn't said when, or if, the code for Hummingbird will be released. Compiling to the web remains an experimental project, but it feeds into Flutter's ambitions to be a one-stop shop for all a developer's UI needs. This isn't only nice to have, Sneath argues, but an increasingly important aspect of creating software for an industry that's fragmented between different operating systems.
"It's a real challenge, this fragmentation, not only of operating systems but also classes of device," he tells me. "It's becoming increasingly obvious that developers need something that isn't only targeting one class of device, but can span to all these places without sacrificing the quality any serious developer would want for their experience."
Stateful hot reload
For now, Flutter 1.0 is free and available to download. Alongside this week's launch, Google also announced new third-party integrations for the toolkit from the payments firm Square, animation software studio 2Dimensions and coding company Nevercode.
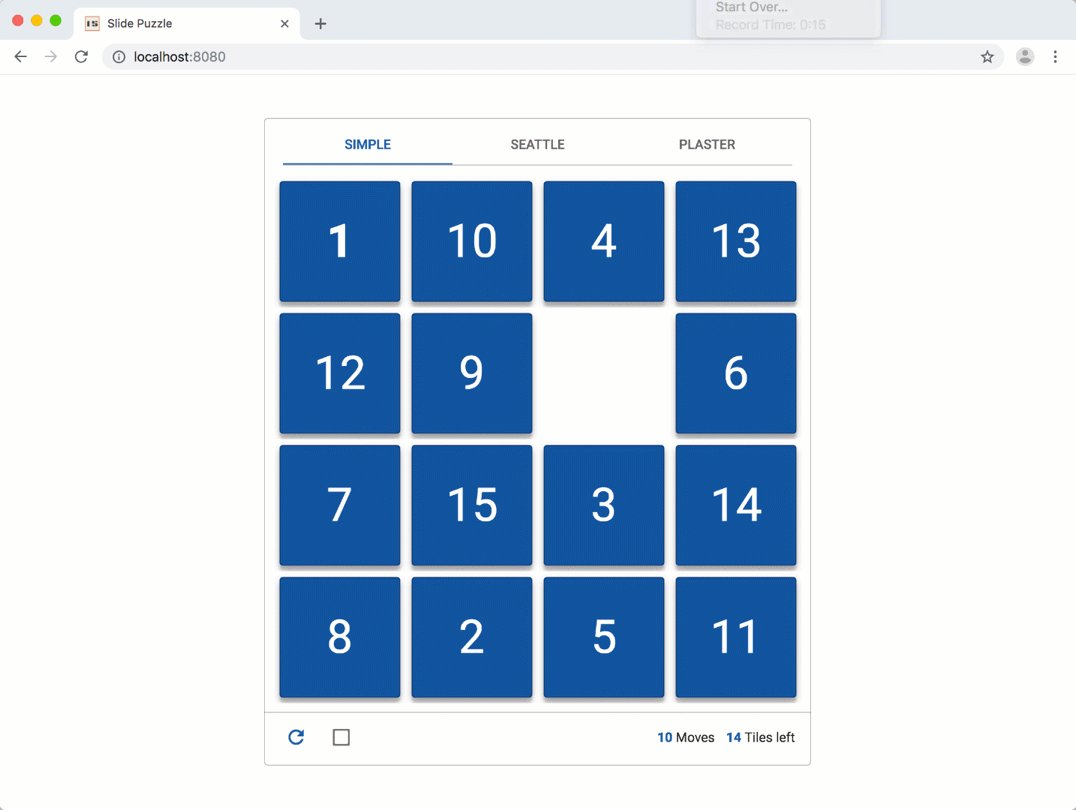
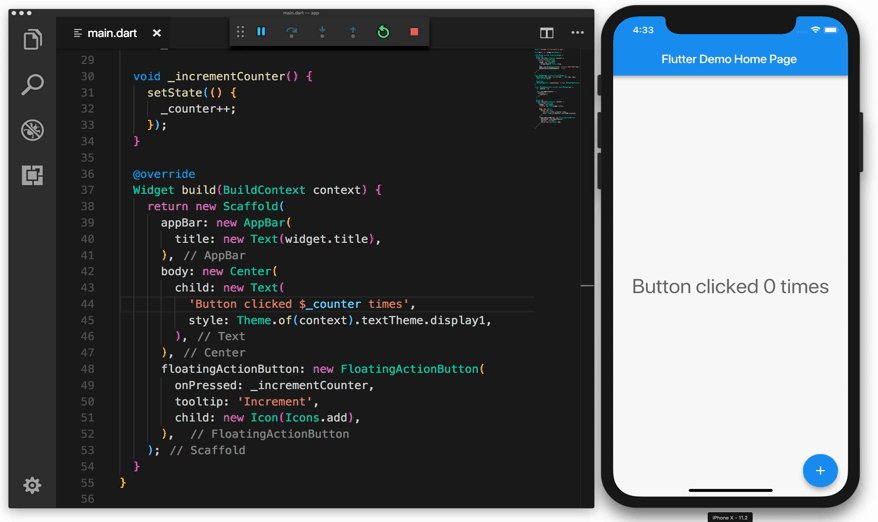
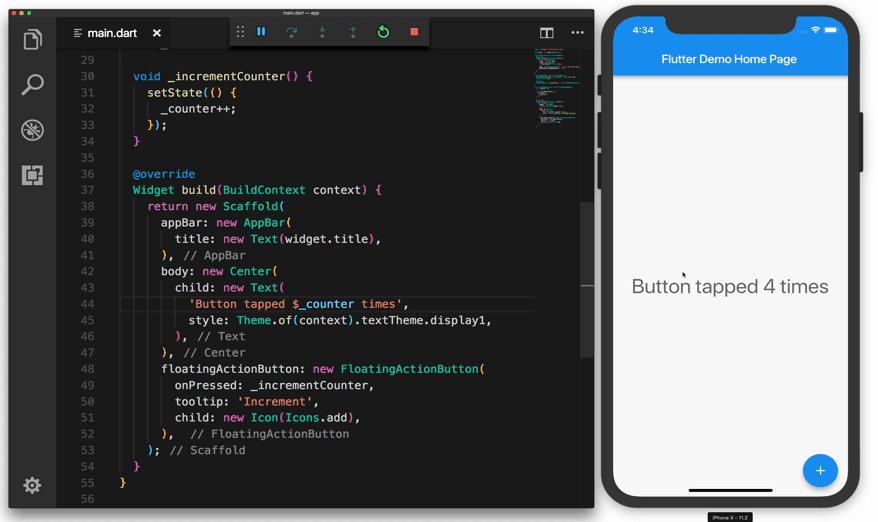
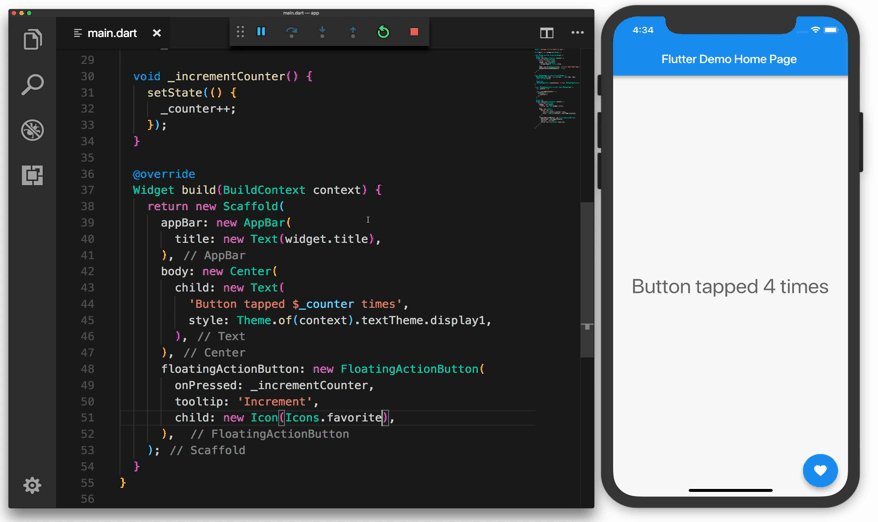
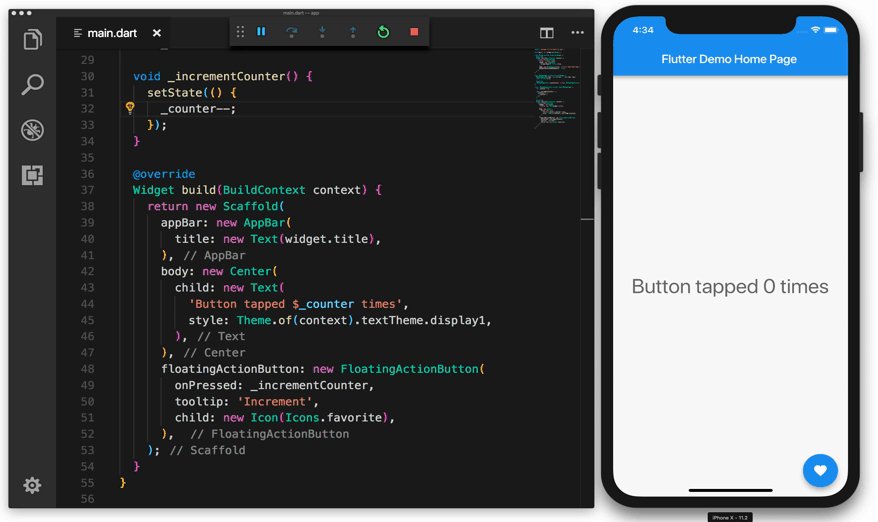
Flutter also comes with a feature called 'stateful hot reload', which might sound like a lesser known jazz-funk band, but is actually a tool for tweaking code in real time, without the need to restart an app.

'Stateful hot reload' in action
Google has also said it will be rolling out an 'Add to App' mode, making things easier for developers that want to ease Flutter code into pre-existing apps. The flipside of this is also being introduced, called 'Platform Views', which will allow Android or iPhone platform controls to be embedding into Flutter apps.
With this being only the first stable release of Flutter, it still feels like early days for cross-platform app making. How Google's toolkit will square up against Facebook's approach with React Native remains to be seen, but the growth of both signal that the days of separate app development teams could become a thing of the past.
"I think mobile development today falls into compromise," says Sneath. "Either you have to build the same app twice once for iOS and once for Android or use a cross-platform toolkit, which aims to extract from the underlying platform and give a solution. With Flutter we've really tried to find a third way."
-
 ‘1 engineer, 1 month, 1 million lines of code’: Microsoft wants to replace C and C++ code with Rust by 2030 – but a senior engineer insists the company has no plans on using AI to rewrite Windows source code
‘1 engineer, 1 month, 1 million lines of code’: Microsoft wants to replace C and C++ code with Rust by 2030 – but a senior engineer insists the company has no plans on using AI to rewrite Windows source codeNews Windows won’t be rewritten in Rust using AI, according to a senior Microsoft engineer, but the company still has bold plans for embracing the popular programming language
-
 Using an older version of Python? You’re leaving ‘money and performance on the table’ if you don’t upgrade – and missing out on big developer efficiency gains
Using an older version of Python? You’re leaving ‘money and performance on the table’ if you don’t upgrade – and missing out on big developer efficiency gainsNews New research from JetBrains shows a majority of enterprises are using a version of Python that’s a year or more older – and it's having a big impact on efficiency and performance.
-
 ‘It’s far from showing its age’: Java might’ve just turned 30, but it’s still going strong and here to stay
‘It’s far from showing its age’: Java might’ve just turned 30, but it’s still going strong and here to stayNews With Java celebrating its 30th anniversary, we look at the rise of the programming language and what the future holds.
-
 Python’s popularity shows no signs of fading – here’s why software developers love it
Python’s popularity shows no signs of fading – here’s why software developers love itNews Python remains highly popular among developers for a number of key reasons, experts told ITPro.
-
 Oracle Java pricing concerns could spark a developer exodus
Oracle Java pricing concerns could spark a developer exodusNews Oracle Java users have raised concerns over pricing, with many considering switching to open source options.
-
 Python just brushed past JavaScript to become the most popular programming language on GitHub – and a key factor is that AI developers love it
Python just brushed past JavaScript to become the most popular programming language on GitHub – and a key factor is that AI developers love itNews The meteoric rise of Python shows no sign of stopping
-
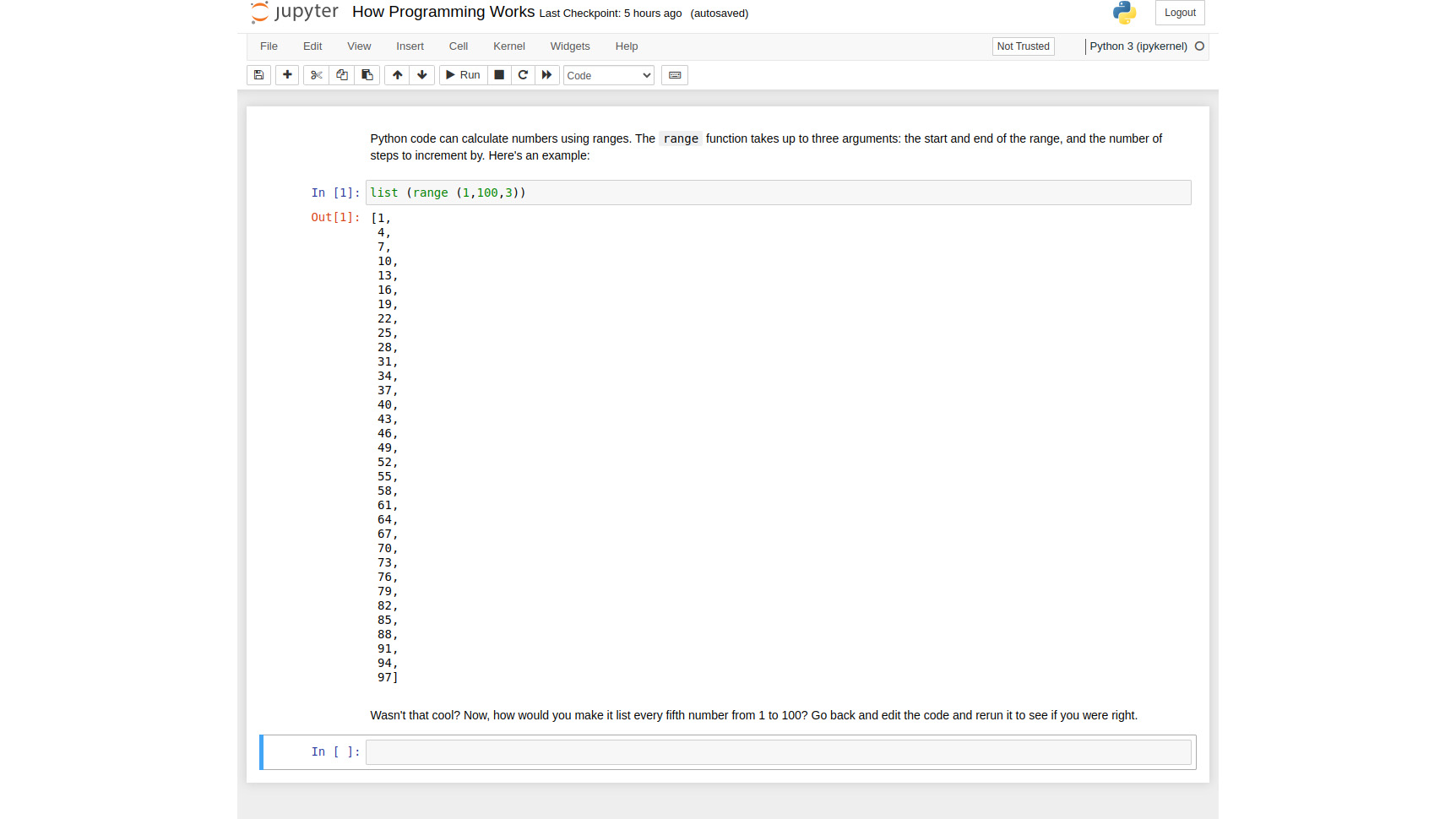
 JupyterLab review: A powerful tool for documenting your data science journey
JupyterLab review: A powerful tool for documenting your data science journeyReviews Literate programming toolkit takes dynamic code documents to new heights
-
 Microsoft continues its Rust mission with new kernel features
Microsoft continues its Rust mission with new kernel featuresNews The latest critical feature comes as a "small trial" to select Windows Insiders

